**HTML工作原理:**HTML是部署在服务器上的文本文件,根据HTTP协议浏览器发出请求给服务器,服务器做出响应给浏览器返回一个HTML,浏览器解释执行HTML,从而显示内容 什么是HTML? HTML是超文本标记语言(Hyper Text...
”html js css“ 的搜索结果
html文件压缩及公共代码提取 less文件解析及CSS文件压缩 JS文件压缩并转换ES6
一个html文件是由标签和元素组成的html的标签还有很多包括input,from等等html标签对照表CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色...
访问某个变量。没有被定义创建函数/函数声明/函数定义function 函数名(形参列表){函数体return 返回值;}
期末结课大作业 html+css+javascript网页设计实例 企业网站制作,资源里面有网页的HTML文件、CSS文件、JAVASCRIPT文件和网页中的图片文件,用于大学web网页课程设计参考以及相关从业人员参考学习
HTML和CSS,JavaScript(简称js)是万维网的核心技术,三种技术一起构成前端开发。HTML为网页结构,CSS为网页表现,JS为网页行为。如果说网页是一个人的话,那么HTML就是他的骨骼经络,CSS就是他的外貌(如颜色),...
在页面引入头部JS <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" charset=&...
原生实现登录页面(主要用作移动端,pc端适配没做) 功能: ① 手机号正则校验 ② 登录点击事件 ③ 切换登录方式 ④ 验证码倒计时
这种小 三角 我也不知道怎么说。 先上个图 看看效果 ...js 只是 决定 这个 modal 显示的位置。 gadf .zijisanjiclass{ width: 220px; border: 1px solid rgba(0,0,0,.15); b
1)js加载后立即执行; 2)js执行时会阻塞页面后续的内容(包括页面的渲染和其他资源的下载)。 原因:因为浏览器需要一个稳定的dom树结构,而js中很可能有代码直接改变了dom树的结构,比如使用了document.write或者...
用HTML+CSS+JS构建的电商网站页面平台(完整代码),web前端CSS入门项目。简易读懂,适合学生以及课程报告参考用。
html+css+js新手练习项目,里面包含例子源码,还有单独文件夹分类。适合新手练习用
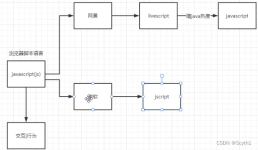
文件压缩分三种类型:js,css,html。
使用基于Html+Css+Js技术编写完整美食网站,界面添加轮播、验证、跳转等效果,是个完整的网站源码+素材
1. 前端三剑客:html+css+js ,其中html是用来部署网页的结构,css是用来美化网页,而js则是让网页具有行为,让页面具有动态效果(动态不是简单指页面动起来,是后台与前台可以进行数据户操作体验,比如:嵌入动态...
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>轮播图</title> <style> * { margin: 0; padding: 0; } ul, ol, li { list-st.
157个HTML+CSS+JavaScript前端开发24实例
前言 将代码中已知的数据结构,通过代码的方式把数据渲染成一个表格显示在页面上 如图: 循环遍历users数组,有多少个成员执行多少回 1. 创建一个tr标签 ...2. 循环遍历 users内的每一...html lang="en"> <h..
vue文件html、css、js分离
前段时间,因为项目展示,做了一个OD分析的web可视化,主要用了echart实现,因为自己是前端小白,连JS、HTML是什么都不了解,花了一些时间去看了相关概念,在此整理一下。 JS: JavaScript是一种直译式脚本语言,是...
最近在做项目时,使用vs code进行注释时,只能注释成js可以识别的注释代码。如下 这样的注释html是不认的,自然是注释不成功,还会报错。 通过上网搜索,最终定位成是装的插件太多,造成有些快捷键冲突了。...
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地